本文最后更新于 2024年6月17日 by 阿喵
APP喵前言:Tomotoes 是“一个坏掉的番茄”于GitHub开源的个人主页源码。
源码简介
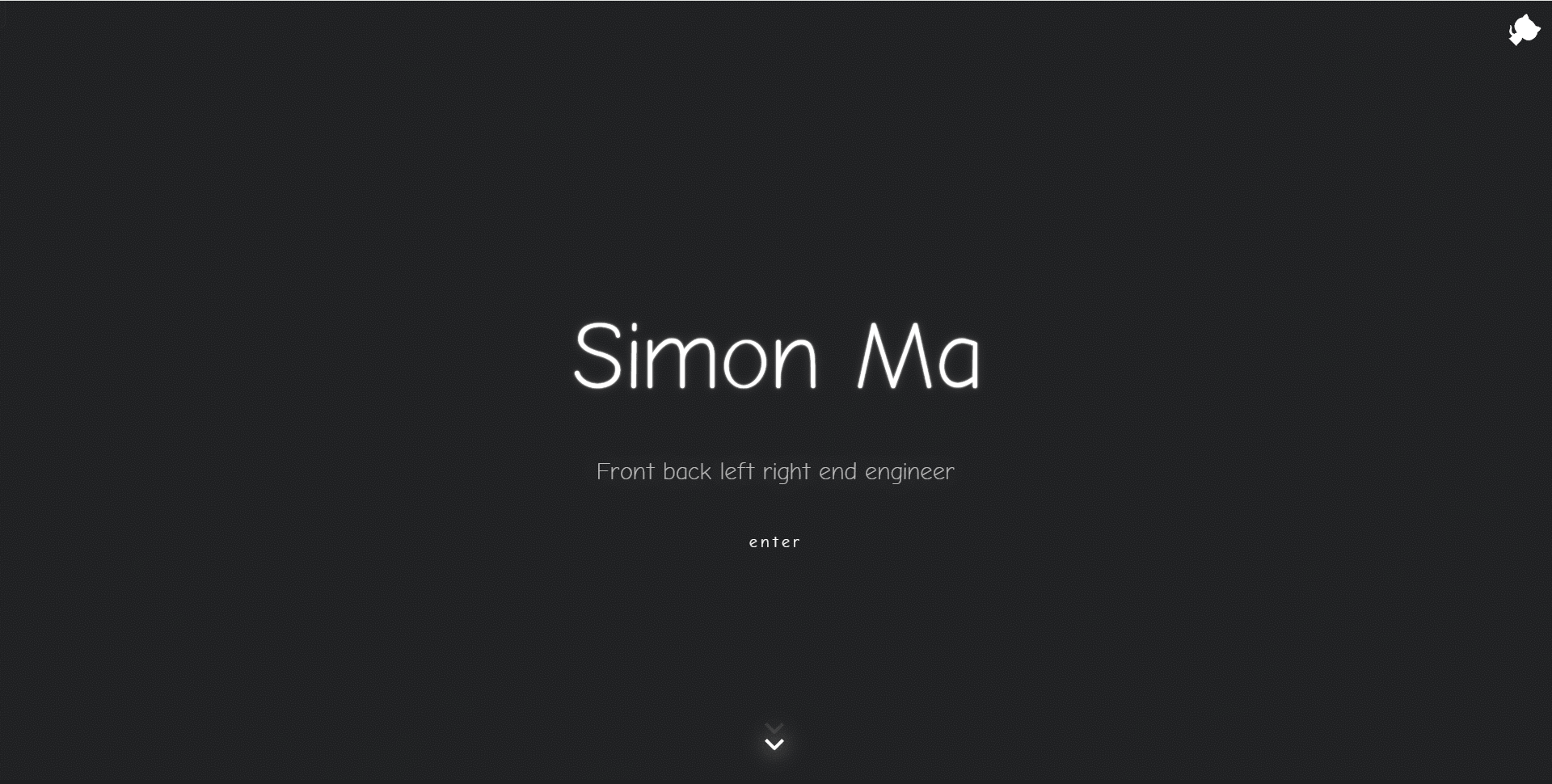
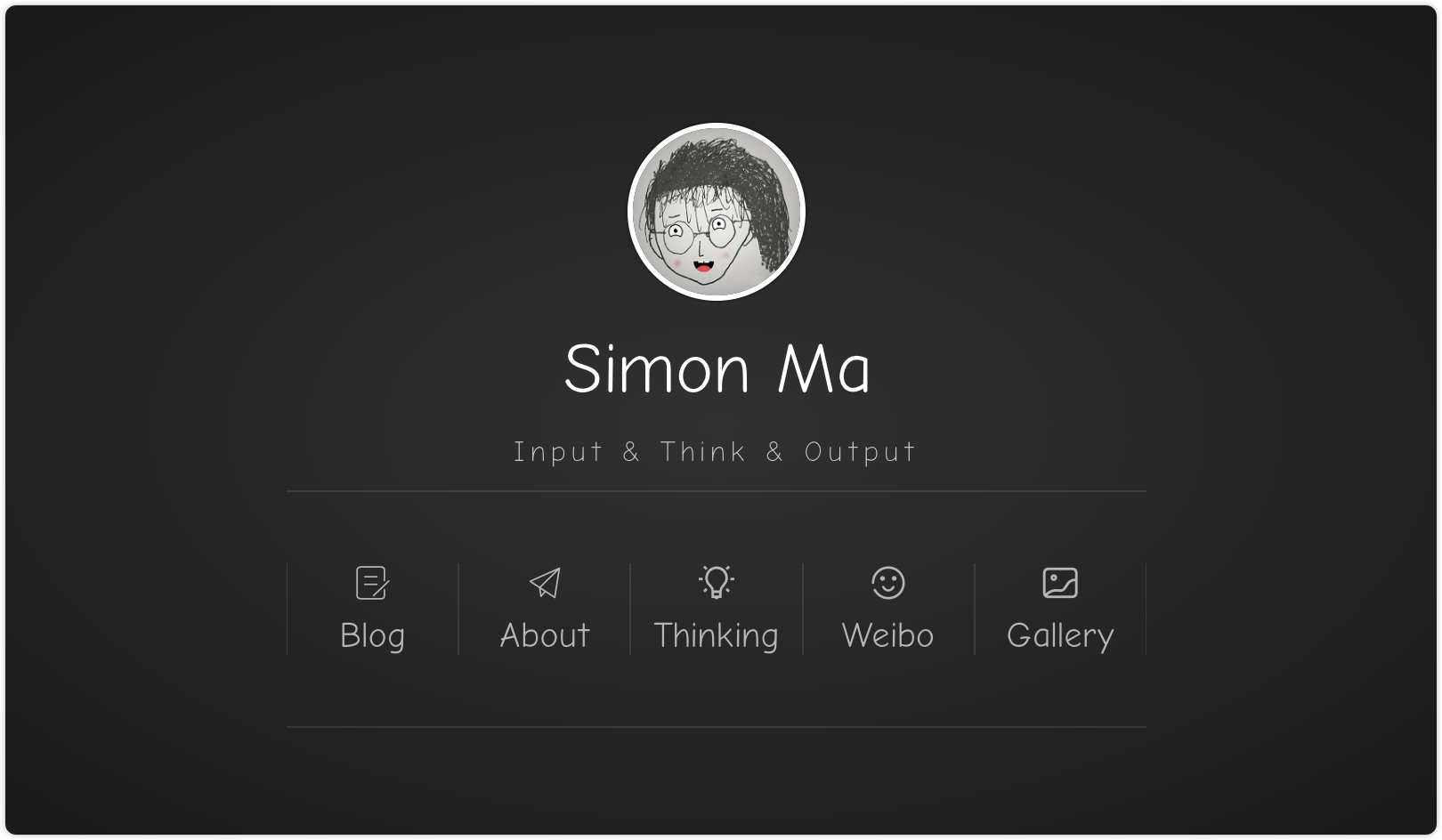
一个简约的开源个人主页源码,首页会跟着鼠标产生炫酷的光效,你想为网站装上如此酷炫的主页吗?下面就让我们开始吧!仅支持 Nodejs 6.0 以上、Git 可用。
截图



特色
- 高度封装了页面中的所有的信息
- 使用 WebGL-Fluid-Simulation 作为背景
- 使用
scss作为css预处理器 - 使用
pug作为html预处理器 - 使用
gulp作为构建工具, 并以配置好构建脚本 - 令人舒服的动画 , 以及漂亮的
UI - 响应式,无缝支持移动端
- 所引用的
css与js文件总共超不过18.5kb! - 延迟响应切换页面事件
- 还有很多特性留给你探索…
安装
git clone https://github.com/Tomotoes/HomePage.git
cd HomePage
npm install
npm run dev源码下载
演示:https://tomotoes.com/
GitHub:https://github.com/Tomotoes/HomePage
-----------------------------------------------------
本文链接:Click here to view the current URL
声明:本站为个人非盈利博客,资源均网络收集且免费分享无限制,无需登录。资源仅供测试学习,请于24小时内删除,任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集。请支持正版!如若侵犯了您的合法权益,可联系我们处理。